Trong lĩnh vực thể thao và đặc biệt là bóng đá, việc sử dụng iFrame để hiển thị thông tin về tỷ số, tỷ lệ, thống kê trận đấu, video highlight và các thông tin liên quan là rất phổ biến. Bongdalu là một ví dụ điển hình, cung cấp các iframe để người dùng có thể dễ dàng nhúng các nội dung bóng đá vào trang web của mình. Vậy cách sử dụng IFrame Bongdalu ra sao hãy cùng tìm hiểu kỹ hơn ở bài viết này ngay!
1. iFrame là gì?
Thẻ iFrame HTML là những khung nội tuyến đặc biệt, cho phép bạn chèn một tài liệu HTML vào trong một tài liệu HTML khác. IFrame được ưa chuộng rộng rãi trong thiết kế website, giúp dễ dàng tích hợp nội dung từ các nguồn bên ngoài như quảng cáo, bảng điều khiển, và nhiều ứng dụng tương tác khác.
Nhờ vào iFrame, các nhà thiết kế web có thể mang đến trải nghiệm phong phú và sinh động hơn cho người dùng. Bạn có thể sử dụng JavaScript để điều khiển nội dung trong iFrame, hoặc đơn giản hơn, sử dụng thuộc tính “target” trong HTML để có được sự tương tác mong muốn. Với iFrame cụ thể là iFrame Bongdalu, khả năng sáng tạo của bạn trong thiết kế web dường như là vô hạn!

2. Ưu điểm và cân nhắc khi sử dụng iFrame cho trang web
Việc sử dụng iFrame HTML trên trang web có cả ưu điểm và nhược điểm. Dưới đây là một số điểm cần xem xét để quyết định liệu có nên sử dụng iFrame hay không:
Ưu điểm của iFrame
- Tích hợp nội dung từ bên ngoài: iFrame cho phép bạn nhúng nội dung từ các nguồn bên ngoài như video, quảng cáo, và các ứng dụng web khác mà không cần phải lưu trữ nội dung đó trên máy chủ của bạn.
- Tách biệt mã nguồn: iFrame giữ mã nguồn của trang được nhúng tách biệt khỏi mã nguồn của trang chính, giúp giảm thiểu xung đột giữa các tập lệnh và phong cách.
- Tải nội dung không đồng bộ: iFrame có thể giúp trang chính tải nhanh hơn bằng cách tải nội dung bên ngoài không đồng bộ.
- Bảo mật: iFrame có thể tăng cường bảo mật bằng cách cách ly các nội dung nhúng khỏi trang chính, giảm nguy cơ bị tấn công từ bên ngoài.
Nhược điểm của iFrame
- iFrame HTML cũng có thể làm giảm hiệu suất của trang web
- Nếu liên kết đến các trang web độc hại, iFrame có thể gây ra nguy cơ bảo mật nghiêm trọng. Người dùng có thể bị nhiễm phần mềm độc hại, làm giảm độ tin cậy của trang web của bạn.
- Không phải tất cả các thiết bị đều hỗ trợ iFrame, gây ra vấn đề về tính tương thích và trải nghiệm người dùng.
3. Giới thiệu iFrame Bongdalu
iFrame Bongdalu là công cụ lý tưởng cập nhật liên tục từ lịch thi đấu, bảng xếp hạng ở tất cả các giải đấu lớn nhỏ trên toàn thế giới. Không chỉ bao gồm Euro 2024, mà còn cả World Cup, Champions League, Ngoại hạng Anh, La Liga và nhiều giải đấu khác. Điều tuyệt vời hơn là được chia sẻ hoàn toàn miễn phí.
Đồng thời, iFrame Bongdalu còn là trợ thủ đắc lực cho những ai đang quản lý website thể thao, cung cấp thông tin về kết quả, tỷ số và tỷ lệ bóng đá trực tuyến một cách nhanh chóng và hiệu quả, tiết kiệm cả thời gian lẫn công sức.
Các loại iFrame của Bongdalu hiện có:
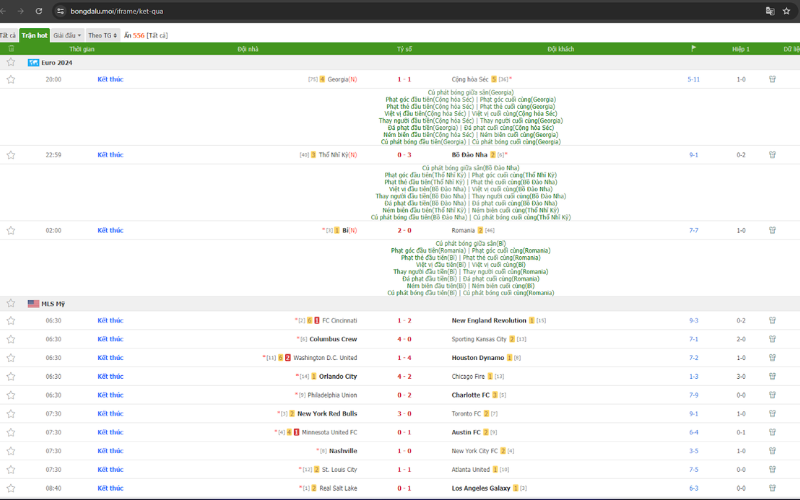
- Iframe kết quả
- Iframe lịch thi đấu
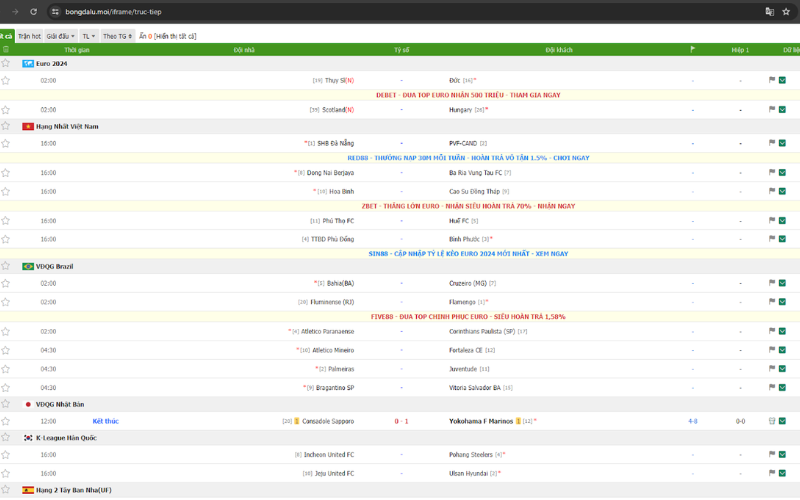
- Iframe trực tiếp
- Iframe xem tỷ lệ

4. Hướng dẫn sử dụng iFrame Bongdalu
Để sử dụng iFrame Bongdalu, bạn có thể áp dụng cú pháp sau:
<iframe src=”URL”></iframe>
- iframe: Thẻ dùng để khai báo sử dụng iFrame HTML.
- src: Thuộc tính chỉ định URL của trang sẽ được chèn vào iFrame.
Ví dụ: <iframe src=”bongdalumoi.vip/iframe/ket-qua“></iframe>
- Bạn cũng có thể thêm các thuộc tính như chiều cao (height) và chiều rộng (width) cho iFrame bằng cú pháp sau:
<iframe src=”URL” height=”value” width=”value”></iframe>
- Với cú pháp này, iFrame sẽ được chèn vào với kích thước chiều cao và chiều rộng cụ thể.
Ví dụ: <iframe src=”bongdalumoi.vip/iframe/ket-qua” height=”300″ width=”300″></iframe>
- Ngoài ra, bạn có thể khai báo chiều cao và chiều rộng của iFrame bằng cách sử dụng CSS:
<iframe src=”URL” style=”height: value in pixels; width: value in pixels”></iframe>
- Cú pháp này cho phép bạn linh hoạt hơn, ví dụ thay đổi kích thước và màu sắc của border:
<iframe src=”bongdalumoi.vip/iframe/truc-tiep” style=”height: 300px; width: 300px;”></iframe>
- Bạn cũng có thể sử dụng iFrame làm mục tiêu (target) cho một liên kết bằng cách sử dụng cú pháp sau:
<iframe src=”URL” name=”iframe_a”></iframe>
- Với cú pháp này, thuộc tính target của liên kết sẽ tham chiếu đến thuộc tính name trong iFrame.
Ví dụ:
<iframe src=”bongdalumoi.vip/iframe/truc-tiep” name=”iframe_a”></iframe>

5. Tổng hợp các thuộc tính của iFrame HTML
Khi sử dụng thẻ iFrame trong HTML, bạn có thể áp dụng nhiều thuộc tính hữu ích:
- src: Thuộc tính này dùng để chèn một tài liệu vào iFrame HTML. Nếu được chỉ định bằng một URL, trang web đó sẽ được tải bên trong iFrame.
- name: Thuộc tính này định danh iFrame, rất hữu ích khi bạn muốn tạo một liên kết để mở một trang web khác trong iFrame.
- allowfullscreen: Thuộc tính này cho phép hiển thị iFrame ở chế độ toàn màn hình. Bạn cần đặt giá trị của thuộc tính này thành true để nó có hiệu lực.
- frameborder: Thuộc tính này cho phép bạn quyết định có hiện hoặc không hiện đường viền của iFrame. Khi đặt giá trị là 1, đường viền sẽ hiển thị; khi đặt giá trị là 0, đường viền sẽ ẩn.
- marginwidth: Thuộc tính này cho phép bạn xác định khoảng cách từ cạnh trái và phải của iFrame.
- marginheight: Thuộc tính này cho phép bạn xác định khoảng cách từ cạnh trên và dưới của iFrame.
- scrolling: Thuộc tính này kiểm soát việc hiển thị thanh cuộn trong iFrame. Các giá trị có thể là Yes, No hoặc Auto.
- height: Thuộc tính này dùng để xác định chiều cao của iFrame, có thể được tính bằng phần trăm hoặc pixel.
- width: Thuộc tính này dùng để xác định chiều rộng của iFrame, có thể được tính bằng phần trăm hoặc pixel.
- longdesc: Thuộc tính này cho phép liên kết đến một trang khác chứa mô tả chi tiết về nội dung trong iFrame.
- Những thuộc tính này giúp bạn tùy chỉnh iFrame một cách linh hoạt và phù hợp với nhu cầu cụ thể của trang web.
6. Các ví dụ về thẻ <iframe> trong HTML
Dưới đây là một số ví dụ về cách sử dụng iframe trong HTML, với các ví dụ được giải thích chi tiết:
Thuộc tính width và height
Hãy xem một ví dụ trình bày cách tạo iframe với chiều cao và chiều rộng cụ thể dưới đây.
<!DOCTYPE html>
<html>
<body>
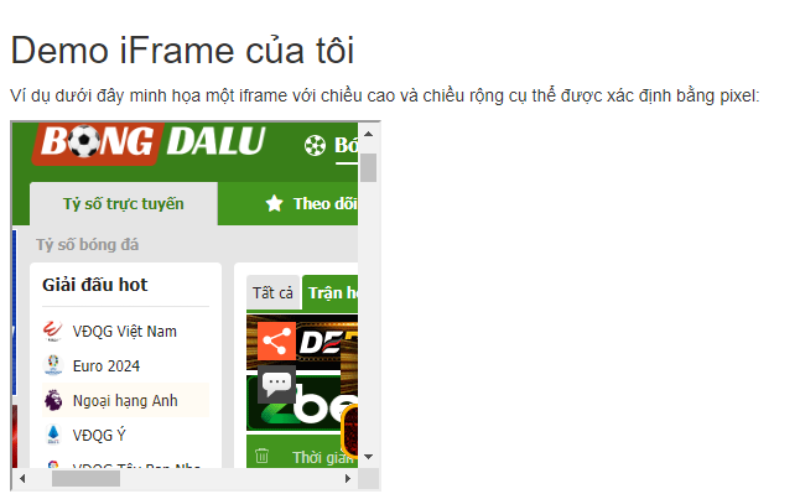
<h2>Demo iFrame của tôi</h2>
<p>Ví dụ dưới đây minh họa một iframe với chiều cao và chiều rộng cụ thể được xác định bằng pixel:</p>
<iframe src=”https://bongdalu.com.de/” height=”300″ width=”300″></iframe>
</body>
</html>
Kết quả:

Thuộc tính width và height thông qua CSS
Hãy cùng xem một ví dụ khác mà Tenten sẽ trình bày cách tạo iFrame với chiều cao và chiều rộng cụ thể bằng cách sử dụng CSS. Trong ví dụ này, chúng ta chỉ định chiều cao và chiều rộng của iFrame thông qua thuộc tính CSS. Bạn sẽ thấy thanh cuộn được điều chỉnh theo kích thước nội dung.
<!DOCTYPE html>
<html>
<body>
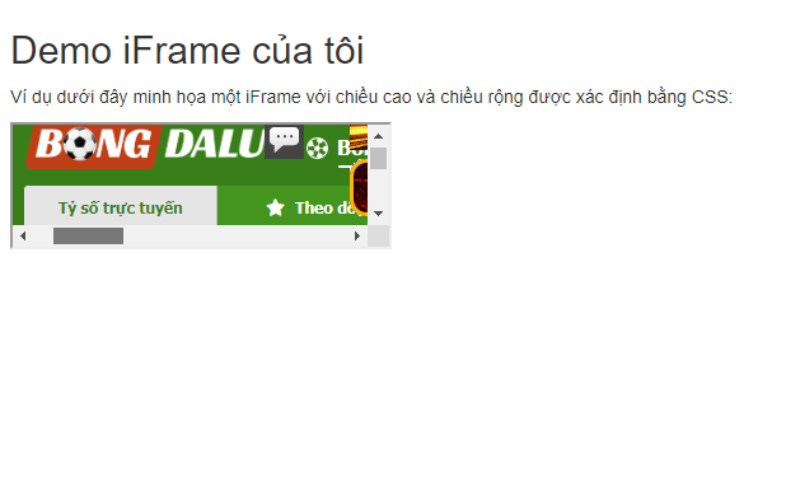
<h2>Demo iFrame của tôi</h2>
<p>Ví dụ dưới đây minh họa một iFrame với chiều cao và chiều rộng được xác định bằng CSS:</p>
<iframe src=”C:\Users\Bongdalu\Desktop\HTML_block_elements.html” style=”height: 100px; width: 300px;”></iframe>
</body>
</html>
Kết quả:

Thuộc tính border
Trong ví dụ này, chúng ta sẽ thêm border vào iFrame bằng cách áp dụng một số thuộc tính CSS bổ sung để hiển thị sự thay đổi về kích thước, màu sắc của border và các kiểu dáng khác. Điều này cho phép chúng ta tùy chỉnh iFrame theo nhiều phong cách khác nhau.
<!DOCTYPE html>
<html>
<body>
<h2>Demo iFrame của Tenten</h2>
<p>Ví dụ dưới đây minh họa một iFrame với border được thêm vào bằng một số thuộc tính CSS bổ sung:</p>
<iframe src=”https://bongdalu.com.de/” style=”border: 3px solid blue; height: 200px; width: 400px;”></iframe>
</body>
</html>

Thuộc tính target
Hãy xem xét một ví dụ khác, trong đó chúng ta sẽ trình bày cách sử dụng thuộc tính target để mở một liên kết đến một trang web trong iFrame.
<!DOCTYPE html>
<html>
<body>
<h2>Bongdalu Demo – Target for a Link</h2>
<!DOCTYPE html>
<html>
<body>
<h2>Iframe – Target for a Link</h2>
<iframe src=”” name=”iframe_a” height=”300px” width=”100%” title=”Iframe Example”></iframe>
<p><a href=”https://bongdalu.com.de” target=”iframe_a”>Visit Bongdalumoi</a></p>
<p>When the target attribute of a link matches the name of an iframe, the link will open in the iframe.</p>
</body>
</html>

Thuộc tính sandbox thường được sử dụng để hạn chế một số tính năng của trang web được nhúng vào. Các tính năng thường bị hạn chế bao gồm:
- Không cho phép submit form.
- Ngăn không cho mã lệnh JavaScript được thực thi.
- Không thể thêm thuộc tính target=”_blank”.
- Vô hiệu hóa các API.
- Ngăn chặn các tính năng như tự động phát video lại.
Tuy nhiên, bạn có thể chỉ định các giá trị cho thuộc tính sandbox để kích hoạt lại những tính năng mà bạn muốn bỏ hạn chế.
| Giá trị thuộc tính | Mô tả |
| allow-forms | Cho phép submit form |
| allow-scripts | Cho phép thực thi mã lệnh JavaScript |
| allow-popups | Cho phép mở thêm những liên kết có thuộc tính target=”_blank” |
| allow-pointer-lock | Kích hoạt các API |
7. Tổng kết
Những thông tin trên giúp chúng ta nhận thấy rằng iFrame là một khung nội tuyến cho phép nhúng một tài liệu HTML khác vào trong tài liệu hiện tại. iFrame được xem như một phần tử HTML mạnh mẽ trong thiết kế web, cho phép bạn tích hợp nội dung từ các nguồn khác nhau. Hơn nữa, bạn có thể áp dụng các thuộc tính HTML phổ biến như “Global Attributes”, các thuộc tính sự kiện (“Event Attributes”), và khai báo các liên kết tới các trang web khác.



















